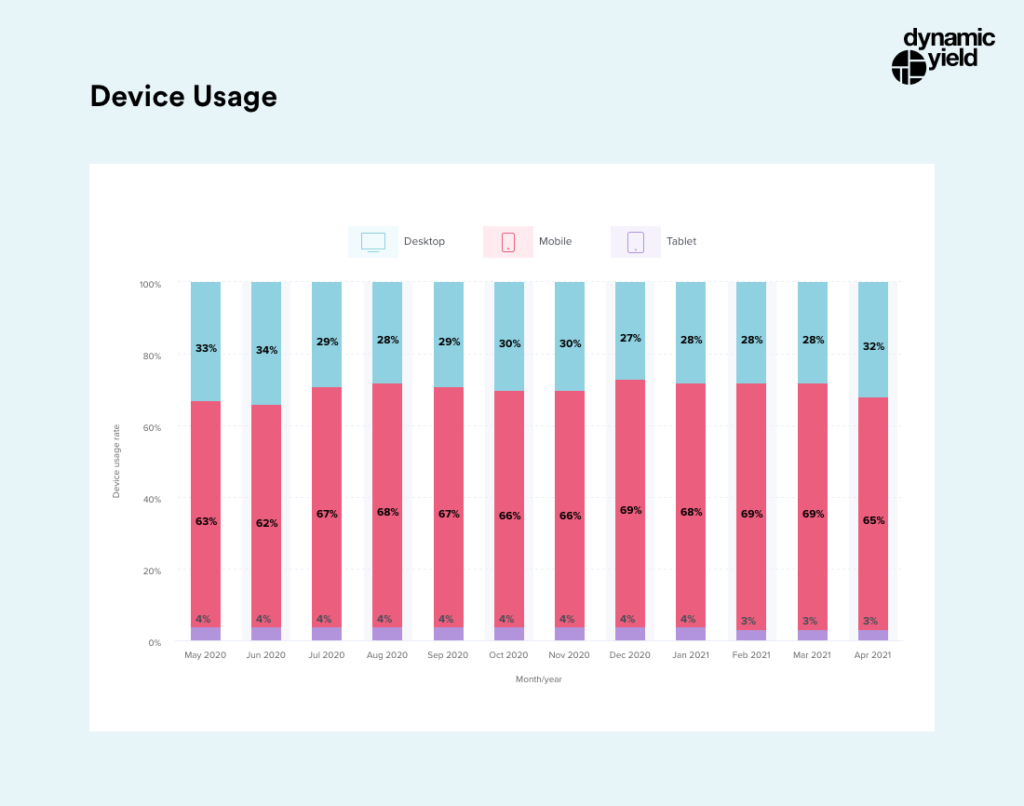
Einkaufen über das Smartphone ist mittlerweile die beliebtesten Art des Online-Shoppings. Auch anhand der Daten unserer 350 Kunden zeigt sich, dass wesentlich mehr Menschen über das Smartphone einkaufen als über Desktop-Geräte. In den letzten zwölf Monaten (Mai 2020 bis April 2021) lag der Mobile-Traffic unserer Kunden von im Durchschnitt bei 65 Prozent, der Desktop-Traffic machte hingegen nur ein Drittel der Gesamtbesucher aus und die restlichen drei Prozent kamen über Tablets.

Anteil der monatlichen Gesamtbesucher unterteilt nach Endgerät
Deshalb ist es für Retailer unverzichtbar beim Thema Navigationsoptimierung eine gesonderte Strategie für Mobile-Websites und Apps zu entwickeln. In diesem Artikel geht es um die Optimierung der Mobile-Navigation. Wer auf der Suche nach Ideen zur Optimierung der Desktop-Navigation ist, sollte auch diesen Artikel lesen.
Warum in Navigationsoptimierung investieren?
Stellen Sie sich vor, sie gehen zum Lebensmittelladen um die Ecke, um ein paar Zutaten für ein neues Rezept zu besorgen: Reis, Hähnchen, Fenchel – das sind Zutaten, die sie häufiger kaufen und schnell finden. Aber Sie benötigen auch Safran, eine Zutat, die Sie nur selten brauchen. Aber da Sie wissen, dass es sich bei Safran um ein Gewürz handelt, können Sie schnell zum richtigen Gang navigieren, es im alphabetisch geordneten Regal finden und ohne Probleme ihren Einkauf abschließen.
Genau wie im Lebensmittelladen braucht auch ein Online-Shop gute Navigationsstrukturen, damit sich die Besucher zurechtfinden und somit schneller die gewünschten Produkte finden. Durch die Optimierung von einzelnen Navigationselementen können Retailer ihre Verkaufszahlen steigern und auch andere Metriken wie Suchranking, Absprungrate, Seitenaufrufe, Verweildauer und die Anzahl von wiederkehrenden Besuchern verbessern.
Design des Hauptmenüs

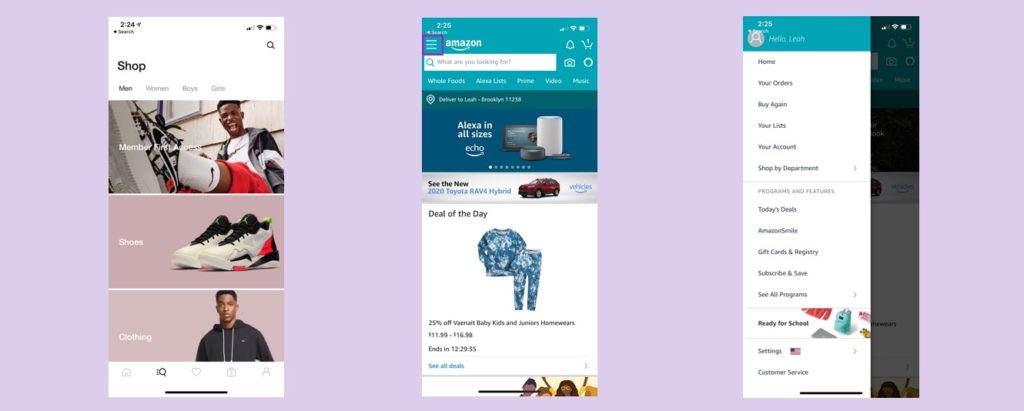
Ein vertikales Menü in der Nike-App (links) im Vergleich zum vertikalen Hamburger-Menü von Amazon (Mitte: vor dem Klick; rechts: nach dem Klick)
Allein aufgrund der Bildschirmgröße ergeben sich erhebliche Unterschiede zwischen der Mobile-Navigation und der Desktop-Navigation. Retailer müssen durch ihr mobile Design des Hauptmenüs sicherstellen, dass die Besucher trotz geringerem Platz, alles Wichtige finden und schnell zu ihrem Wunschprodukt navigieren können. In der mobilen Version wird das Hauptmenü daher üblicherweise vertikal angezeigt. Zusätzlich kann der verfügbare Platz auf mobilen Websites und in der App maximiert werden, indem ein ausklappbares Menü verwendet wird. Viele Unternehmen nutzen daher ein Hamburger-Menü.
Symbole statt Text
Wie beim Hamburger-Menü ist es auch bei anderen Funktionen sinnvoll, sie durch Symbole abzubilden. Kleine Optimierungen, wie die Einbindung von Symbolen anstelle von Text, können die Übersichtlichkeit weiter erhöhen. Die Benutzer sind darauf trainiert die Bedeutung vieler Symbole sofort zu verstehen: Warenkorb, Suche, Gespeicherte Artikel, Benutzerkonto, Versand und vieles mehr lassen sich so platzsparend abbilden.
Bei der Einführung von neuen Symbolen und Call-To-Action-Buttons empfiehlt es sich allerdings, deren Verständlichkeit durch AB-Tests zu überprüfen. So können Sie feststellen, ob die Buttons ebenso häufig genutzt werden, wie die frühere Beschreibung. Auch das Design der Symbole kann durch einfache Tests optimiert werden. Testen Sie verschiedene Farben und Formen, um so herausfinden, mit welchen Symbole Ihre Besucher am meisten interagieren. Mittels Form und Farbe können Sie auch die Aufmerksamkeit auf bestimmte Funktionen lenken, die wichtig für Ihre Verkaufsstrategie sind. Wissen Sie beispielsweise, dass Ihre Benutzer häufiger Produkte kaufen, die sie zuvor als Lieblingsartikel gespeichert haben, so sollten Sie das Symbol für Lieblingsartikel auf den Produktdetailseiten durch Farben oder Animationen hervorheben.
Reihenfolge der Menüpunkte
Die Reihenfolge, in der Sie Ihre Menüpunkte präsentieren, kann großen Einfluss auf die Product-Discovery Ihrer Besucher haben. Da die Besucher üblicherweise von oben nach unten lesen, sollten oben Ihre wichtigsten Menüpunkte stehen.
Während Sie vielleicht eine Standardreihenfolge haben, die Sie für neue Benutzer ausspielen, können Sie für Ihre loyalen Kunden mithilfe von Affinitätsdaten die Reihenfolge der Menüpunkte anpassen, um die Priorisierung auf individuelle Präferenzen abzustimmen.
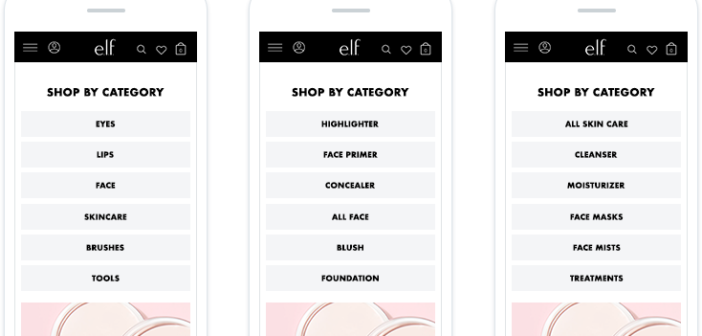
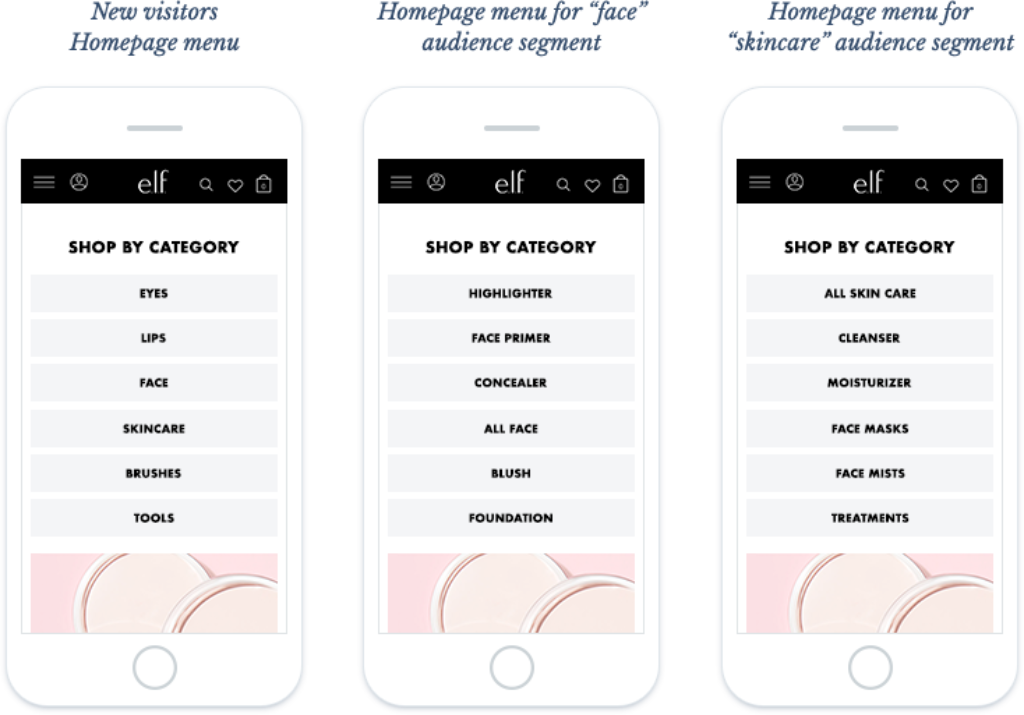
Angepasstes Mobile-Menü für verschiedene Benutzergruppen:

Hier der Vergleich von personalisierten Menüpunkten, die auf Basis der Nutzer-Affinität ausgewählt werden.
Retailer können bei der Erstellung ihres Hauptmenüs auch gänzlich unterschiedliche Menüpunkte für verschiedene Nutzergruppen anzeigen. So finden die Besucher trotz begrenztem Platz schnell die Kategorien, die ihren Interessen entsprechen. Eine solche Segmentierung kann auf Basis des Browserverlaufs vorgenommen werden. Neue Besucher, über die der Retailer noch nicht viel weiß, bekommen übergeordnete Kategorien angezeigt. Wiederkehrenden Besuchern werden hingegen direkt die Unterkategorien angezeigt, für die sie sich zuvor interessiert haben.
Navigieren zwischen Kategorieseiten
Um den Nutzern das Navigieren zwischen verschiedenen Kategorien und Produktseiten zu erleichtern, sollten Retailer weitere Navigationselemente einsetzen. Solche Funktionen sind für die Product-Discovery besonders wichtig, damit der Nutzer nicht sofort den Shop verlässt, sobald er sich gegen eines der Produkt entschieden hat.
Bei der Desktop-Navigation werden dafür häufig Breadcrumbs integriert, die typischerweise am oberen Rand einer Webseite anzeigen, an der der User sich generell orientieren kann (z.B.: Damen > Schuhe > Stiefel > Stiefeletten > Blockabsätze).
Keine Breadcrumbs – dafür Kategorie-Banner
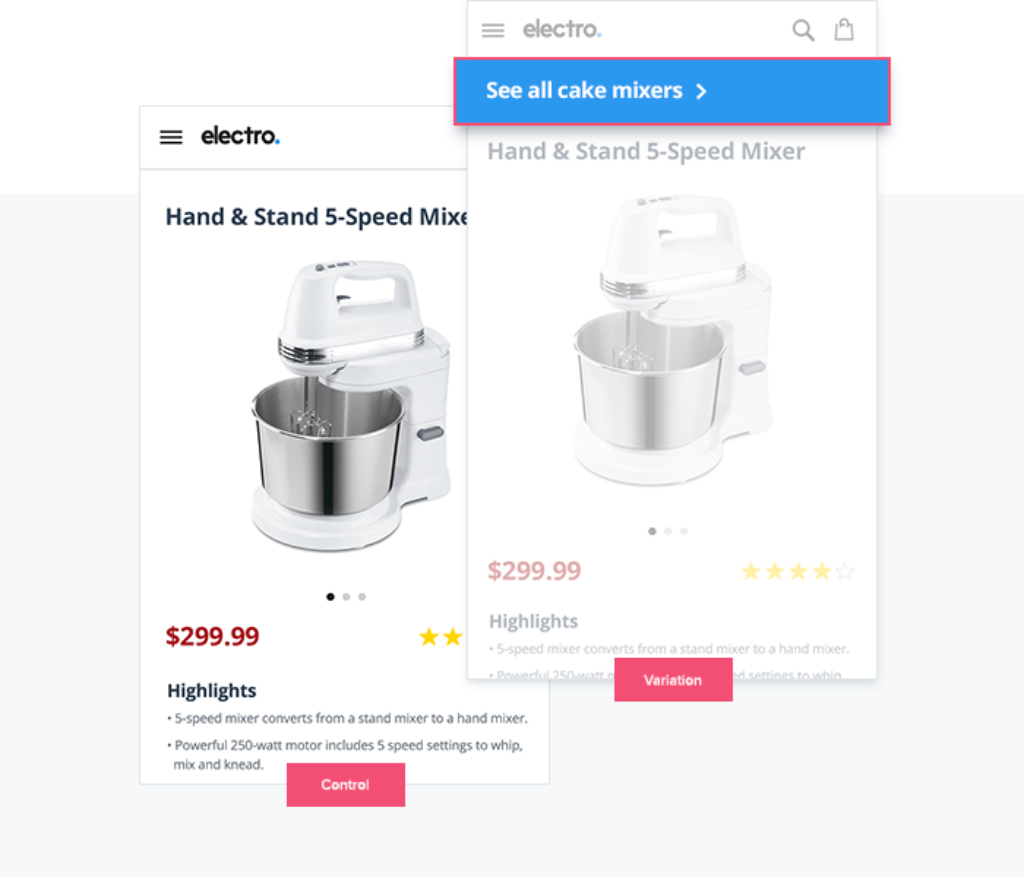
Bei Mobile Nutzern ist es wichtig, die Navigation von Produktseiten zur übergeordneten Kategorie zu erleichtern, besonders wenn die aktuelle Seite ihre Einstiegsseite in den Shop darstellt. Da wir hier allerdings weniger Platz haben, empfehle ich, anstelle der Breadcrumbs, einen Call-To-Action Button einzuspielen, der sie zu Produktalternativen navigieren kann. Dies ermutigt Nutzer dazu, mit der Suche nach ihrem Wunschprodukt fortzufahren, statt die mobile Website oder App sofort zu verlassen.
Fazit: Tests führen zu effektiven Mobile-Navigation

Beispiel für ein Kategorie-Banner auf einer mobilen PDP-Seite, um die Benutzer zurück zur Hauptkategorie zu leiten.
Diese Ideen zur mobilen Navigationsstrategie sollen Retailern eine Hilfe bei der Optimierung ihrer Mobile-Website und App bieten. In einem weiteren Artikel habe ich außerdem Ideen für die Desktop-Navigation zusammengefasst.
Für die Mobile-Navigation gilt grundsätzlich: Der Bildschirmplatz ist knapp und wertvoll. Die Kunst besteht darin an jeder Stelle im Prozess der Product-Discovery die relevanten Navigationselemente anzuzeigen und den Rest auszublenden. Je mehr Retailer über ihre Besucher wissen, desto zielgenauer können die Navigationsmittel angepasst werden. Das zeigen beispielsweise die Anpassung des Hauptmenüs an die Besuchergruppen. Eine allgemeingültige Blaupause für die Gestaltung der Mobile-Navigation gibt es leider nicht. Besonders in der E-Commerce-Branche, wo Marken mit Nutzern aus verschiedenen Zielgruppen mit unterschiedlichen Geschmäckern und Vorlieben zu tun haben, ist es unerlässlich, verschiedene Navigationselemente zu testen und damit kontinuierlich zu optimieren.