Stellen Sie sich vor, ein User besucht einen Online-Shop mit Tausenden von Produkten. Die Situation beim „Betreten“ der Website entscheidet darüber, ob er sich im Online-Shop gut zurechtfindet, oder ob er von der Flut von Produkten überfordert wird. Das hängt ganz davon ab, wie der Shop-Betreiber die Product-Discovery für seine User gestaltet.
In diesem Artikel stelle ich Werkzeuge vor, die Desktop-Usern helfen, die gewünschten Produkte so schnell wie möglich zu finden. Diese Maßnahmen zur Navigations-Optimierung können einen enormen Einfluss auf Performance Metriken wie Conversion Rate, Absprungrate und Verweildauer, aber auch auf das Suchmaschinen-Ranking haben.
Optimierung des Navigations-Menüs
Für die meisten User ist das Hauptmenü ein zentraler Navigationspunkt im Online-Shop. Hier startet man seine Shopping Journey, oder kommt hierher zurück, um sich neu zu orientieren.
Das Hauptmenü präsentiert die wichtigsten Kategorien Ihres Shops, erklärt damit dessen Grundstruktur und zeigt die Breite des Sortiments. Vom Design wird in der Desktop-Ansicht grundsätzlich zwischen zwei Formaten unterschieden: ein horizontales oder vertikales Hauptmenü. Viele Nutzer empfinden das vertikale Scannen von Menüpunkten als natürlicher, da es unserer Leserichtung entspricht. Aber welche Präsentationsform (horizontal oder vertikal) besser performt, ist letztendlich vom Aufbau der Website abhängig und sollte daher unbedingt getestet werden.
Anzeige der Kategorien im Hauptmenü
Früher wurden im Hauptmenü die wichtigsten Produktkategorien des Sortiments statisch gelistet. Heute kommt schon mehr Dynamik in die Sache. Retailer gehen immer mehr dazu über, neben Produktkategorien auch auf aktuelle Anlässe oder Themen im Hauptmenü zu verweisen. So sorgen sie für zusätzliche Inspiration bei der Entdeckung von Produkten und können User direkt zu relevanten Themen weiterleiten.
Bei der Anordnung der Menüpunkte ist es wichtig, den natürlichen Lesefluss des Users zu beachten. Im europäischen Kulturraum ist die Schrift rechtsläufig, es wird daher von links nach rechts geschrieben und gelesen. Dementsprechend sollten auch die wichtigsten Menüpunkte links positioniert sein, da sie dort am schnellsten wahrgenommen werden. Welche Kategorie dabei aktuell die größte Relevanz hat, kann sich auch ändern. In Abverkaufszeiten kann es beispielsweise spannend sein, zu testen, ob eine Umsortierung der Menüleiste zugunsten der Kategorie Sales die Klickrate steigert. Ähnliches lässt sich zu Anlässen wie Black Friday, Weihnachten oder Valentinstag umsetzen.
Man sollte also eine leichte Dynamik in der Struktur des Hauptmenüs beibehalten, um flexibel auf Änderungen in der Wichtigkeit von Kategorien eingehen zu können. Gleichzeitig sollte sich die Struktur nicht täglich ändern, damit bei Bestandskunden keine Irritation hervorgerufen wird.

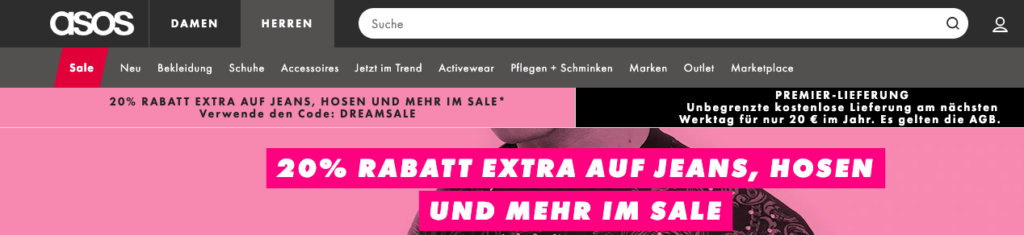
Hauptmenü mit den Kategorien „Sale“ und „Neu“ an der präsentesten Stelle
Individuelles Hauptmenü für unterschiedliche Besuchergruppen
Wer seine Umsätze weiter maximieren will, sollte das Hauptmenü seiner Website nicht nur durch Tests optimieren, sondern auch personalisieren. Die Navigationsleiste sollte dabei an die Präferenzen unterschiedlicher Besuchergruppen angepasst werden.
So kann zum Beispiel preissensiblen Kunden die Kategorie “Sale” vorgeschlagen werden, um sie zu Produkten zu führen, bei denen eine höhere Kaufwahrscheinlichkeit besteht.
Im Gegensatz dazu kann weniger preissensiblen Kunden die Kategorie “Neu” empfohlen werden, um zu inspirieren, ohne den Warenkorbwert zu senken.
Die Zuordnung der Nutzers in die unterschiedlichen Segmente basiert auf seinen Verhaltensdaten, wie dem früheren Browsing- und Kaufverhalten. Zusätzlich können dabei das Endgerät oder der Standort des Users als weitere Indizien für seine Preissensibilität einberechnet werden.

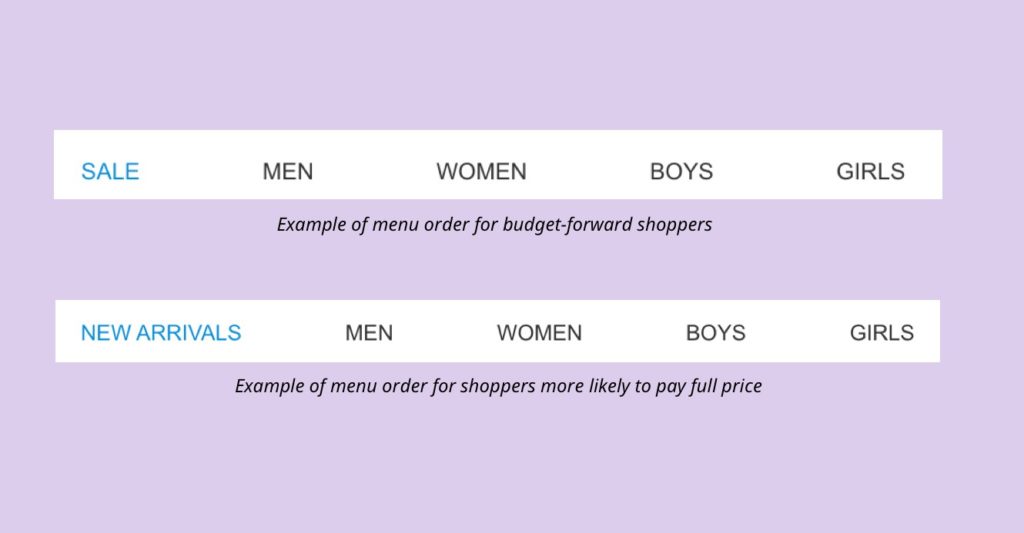
Das Beispiel zeigt eine erste Variante (oben) für die Gruppe der preissensiblen Nutzer, die SALE hervorhebt. Die zweite Variante (unten) ist für Nutzer angepasst, die wahrscheinlich eher bereit sind, den vollen Preis zu zahlen.
Anzeige der Unterkategorien in der Menüleiste
Die Hauptkategorie bringt den Nutzer in die richtige Richtung. Um ihn aber noch näher an sein Ziel zu bringen, sollte man dem User die Möglichkeit bieten, direkt in Unterkategorien einzusteigen. Für die Desktop-Nutzung bieten sich dafür Hover-basierte Drop-Down-Menüs (auch Mega-Menüs genannt) an. Verharrt die Maus dabei auf einer der Hauptkategorien, öffnet sich eine zusätzliche Navigationsleiste mit Unterkategorien, aus denen der User weiter auswählen kann. Diese Art von Menü ist derzeit sehr beliebt: In den USA nutzen 88 Prozent der großen eCommerce-Websites Drop-Down-Menüs für ihre Desktop-Website.
Wichtig ist, dass wir dem User hier viele Möglichkeiten bieten, ohne ihn zu überfordern. Man sollte sich die Frage stellen, welche Struktur aus Kundensicht logisch erscheint. Besonders bei einer großen Auswahl an Unterkategorien ist die Designfrage sehr wichtig. Unterschiedliche Schriftarten, Schriftgrößen und Farben können es dem User erleichtern, sich einen Überblick zu verschaffen und schnell die individuell relevanteste Unterkategorie zu identifizieren.
Die Entscheidungen für Struktur und Design sollten dabei immer mittels AB-Testing validiert werden.

Design-Inspiration für ein Drop-Down-Menü.
Footer Navigation
Während viele Websites ihren Footer nur dazu nutzen, auf allgemeine Informationen über Zahlungsmöglichkeiten, Versandkosten oder Datenschutzbestimmungen hinzuweisen, sollten Sie darüber nachdenken, Ihren Footer auch als Navigationsmittel einzusetzen.
Das bringt folgenden Vorteil: Hat der Besucher beim Runterscrollen auf einer Seite nicht das Passende gefunden, bietet Ihr Footer eine weitere Gelegenheit, ihn mittels neuen Produktkategorien wieder zurückzuführen. Dazu können Sie beispielsweise auf einer Seite Ihres Footers beliebte Kategorien anzeigen und auf der anderen Seite allgemeine Informationen zu Ihrer Website präsentieren. Mit diesem zusätzlichen Navigations-Mittel lässt sich insbesondere die Absprungrate auf langen Seiten reduzieren.

Beispiel für eine detaillierten Footer, der zu Produktkategorien führt.
Optimierung der Suchfunktionen
Neben dem Navigations-Menü ist die direkte Produktsuche eine der wichtigsten Funktionalitäten der Website, um den User zu relevanten Inhalten zu leiten. User, die diese Funktion nutzen, haben oft eine hohe Conversion Rate. Zum einen, weil sie bereits eine recht konkrete Produktvorstellung haben, und zum anderen, weil eine gute Suchfunktion den Kunden besonders schnell ans Ziel bringt.
Aufmerksamkeit auf das Suchfeld lenken
Um von dieser positiven Conversion Rate zu profitieren, ist es zuallererst notwendig, dass der Nutzer die Suchleiste überhaupt findet. Um das Suchfeld möglichst gut zu präsentieren, sollte es sich vom Rest der Website abheben. Oft genügt es schon, das Suchfeld farblich prominent zu gestalten, um mehr direkte Suchanfragen zu generieren.

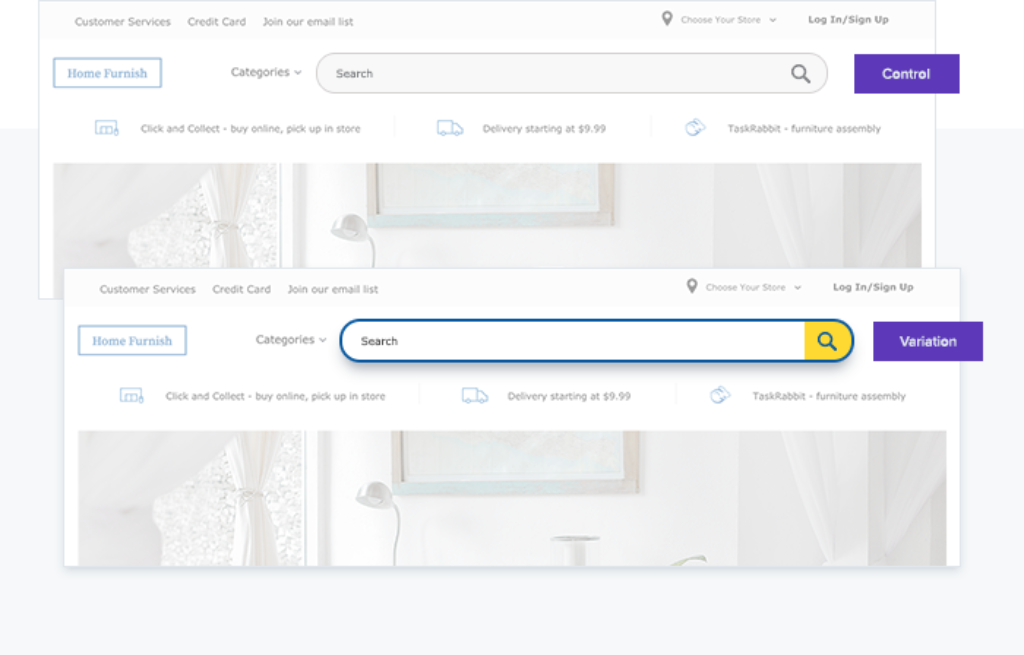
Test einer Suchfeld-Variante, um zielgerichtete Einkäufer zur direkten Suche zu ermutigen.
Optimierung der Suchergebnisse
Damit die direkte Produktsuche den Nutzer schnell ans Ziel bringt, muss sie auf einem guten Suchalgorithmus basieren. In diesem Bereich entwickelt sich der Trend weg von einer Keyword-Suchlogik, hin zu einer Semantischen Suchlogik. Im Gegensatz zur klassischen Keyword-Suche, die auf einem Abgleich von Stichwörtern basiert, wird bei der Semantischen Suche versucht, die Intention des Nutzers zu verstehen. Dem User werden dabei Suchergebnisse geliefert, die auf dem Bedeutungsinhalt ihres Suchbegriffs, anstatt auf dem konkreten Suchwort, basieren. Dazu kann auch Hintergrundwissen aus dem bisherigen Such- und Kaufverhalten des Nutzers eingesetzt werden.
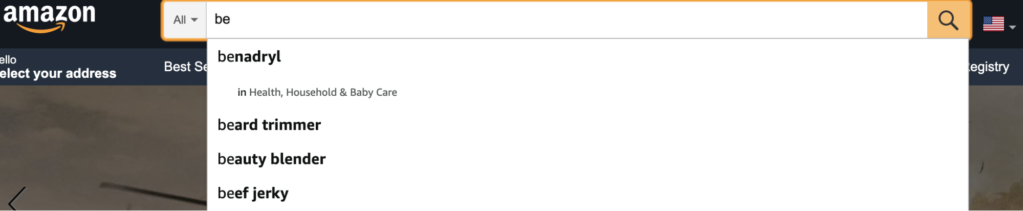
Im Beispiel sehen Sie, dass sich die Textvervollständigung für einen Nutzer im Inkognito-Modus von der im eingeloggten Modus unterscheidet.

Suchergebnis während des Tippens im Inkognito-Modus.
Bildtext: Suchergebnis während des Tippens, wenn der Nutzer eingeloggt ist
Je mehr Nutzerdaten zur Verfügung stehen, desto zielführender ist die Semantische Suche für den User. So können Suchvorschläge gemacht werden, die die Affinitäten des Users zu bestimmten Produktattributen einkalkuliert. Wenn ein User beispielsweise eine hohe Affinität zur Marke “Adidas” und der Farbe “Schwarz” hat, würde die Semantische Suche bei Eingabe des Suchbegriffs “Herrenschuhe” den Suchvorschlag “Schwarze Adidas Herrenschuhe” machen.
Faceted Search
Facettierte Suche (oder geführte Navigation) ist eine Suchmethode, bei der Metadaten verwendet werden, um Nutzern basierend auf ihrer Suchanfrage intelligente Filtermöglichkeiten anzubieten. Im Gegensatz zu der klassischen Filterfunktion werden hier smarte Filter genutzt, die am wahrscheinlichsten mit der Intention des Users übereinstimmen.
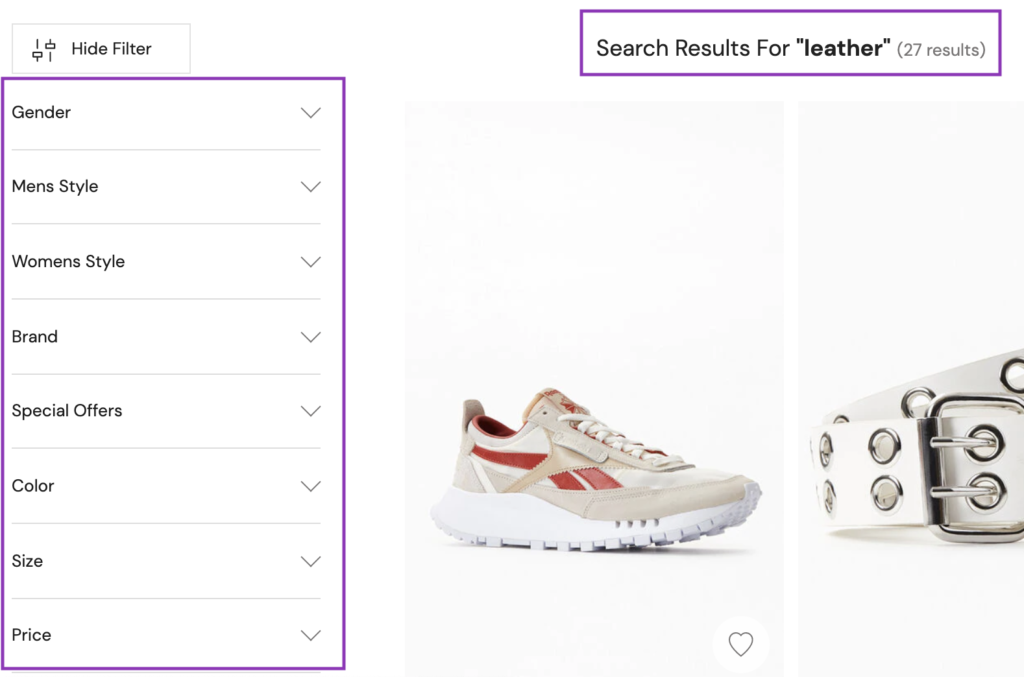
In meinem Beispiel wurde nach dem Begriff “Leather“ gesucht. Neben den 27 direkten Suchergebnissen erscheinen links im Bild Filteroptionen, die die Ergebnisse der “Leder-Suche“ weiter kategorisieren, und entsprechend ihrer Relevanz priorisieren.

Beispiel für eine Facettierte Suche in eine Online-Shop.
FAZIT: Testen Sie Ihren Weg zum Erfolg der Desktop-Navigation

Kerstin Holzinger ist Customer Success Managerin bei Dynamic Yield, wo sie Kunden wie Flaconi und Mister Spex bei der Personalisierung und Optimierung ihrer User Experience unterstützt.
Mit diesen 7 Werkzeugen sollte sich jeder Retailer genau auseinandersetzen, denn sie tragen zur optimalen Userführung in einem Webshop bei. Jedes einzelne erfüllt eine wichtige Rolle in der Customer Journey und kann darüber entscheiden, ob der User sein Ziel erreicht, oder den Kauf vorzeitig abbricht. Denn was der Kunde nicht findet, das wird er auch nicht kaufen.
Experimentieren Sie also mit verschiedenen Platzierungen des Menüs, testen Sie die Struktur der Produktkategorien, und personalisieren Sie die Reihenfolge der Elemente entsprechend dem Browserverlauf des Benutzers, probieren Sie verschiedene Messaging-Varianten aus und führen Sie natürlich immer eine gründliche Quality Assurance durch, um sicherzustellen, dass alles richtig funktioniert.




